Heute wollen wir in unserer Reihe SharePoint Page Layouts eine Gruppe erstellen, um unsere eigenen Page Layouts besser unterscheiden zu können. Der Schritt ist nicht zwingend notwendig, aber sehr praktisch, da man beim Erstellen mehrerer Layouts schnell die Übersicht verlieren kann.
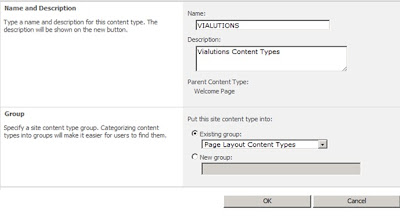
Wir gehen über Site Actions -> Site Settings -> Site Content Types auf „Create“, um einen neuen Content Type hinzuzufügen.
Wir gehen über Site Actions -> Site Settings -> Site Content Types auf „Create“, um einen neuen Content Type hinzuzufügen.
Danach gehen wir über Site Actions -> Site Settings -> Master Pages and Page Layouts im Ribbon auf New Page Layout
Und erstellen folgendes Beispiel-Layout:
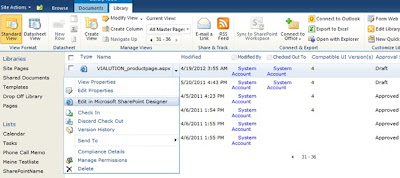
Wir werden in die Dokumentenbibliothek zurückgeschickt und sehen unsere Seite. Über das Menü öffnen wir diese nun im SharePoint Designer 2010.
Wir sehen jetzt eine Seite ohne Inhalte. Da in den allermeisten Fällen neue Page Layouts auf Basis der „BlankWebPartPage.aspx“ gemacht werden, schauen wir uns diese etwas genauer an. Die BlankWebPartPage.aspx, die unter Page Layout in „Welcome Pages“ als „Blank Web Part Page“ abgelegt ist, hat folgende Webpart-Zonen:
In Webpart-Zonen können beliebig viele Webparts reingepackt werden, es kommt durchaus vor, dass diese Zonen nicht so angeordnet sind, wie man sie für die Darstellung haben möchte, sei es, weil man den Footer unter allen Bereichen haben möchte oder der Header über allen stehen soll oder man eine Webpart-Zone „Left“ benötigt, oder – weil man dem Content-Pfleger nicht Möglichkeiten geben will, einzelne Seiten zu verun-/gestalten. Bei uns geht es zunächst aber um das grundsätzliche Prinzip. Darum kopieren wir uns im SharePoint Designer 2010 jetzt erst mal den kompletten Inhalt der BlankWebPartPage.aspx Datei und ersetzen damit unsere komplette Seite (wirklich alles überschreiben!). Check In:
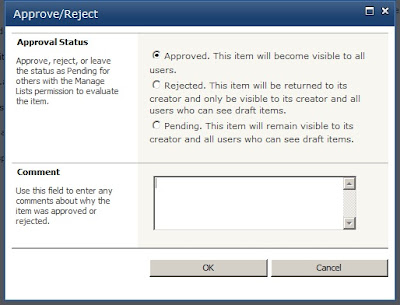
Änderungen genehmigen, damit das Layout freigeschaltet wird:
Wir kontrollieren das Ergebnis auf der vorher von uns erstellten Seite, und wenn wir alles richtig gemacht haben, finden wir nun unter „VIALUTIONS“ die „Produktseite“.
Und erstellen folgendes Beispiel-Layout:
Wir werden in die Dokumentenbibliothek zurückgeschickt und sehen unsere Seite. Über das Menü öffnen wir diese nun im SharePoint Designer 2010.
Wir sehen jetzt eine Seite ohne Inhalte. Da in den allermeisten Fällen neue Page Layouts auf Basis der „BlankWebPartPage.aspx“ gemacht werden, schauen wir uns diese etwas genauer an. Die BlankWebPartPage.aspx, die unter Page Layout in „Welcome Pages“ als „Blank Web Part Page“ abgelegt ist, hat folgende Webpart-Zonen:
In Webpart-Zonen können beliebig viele Webparts reingepackt werden, es kommt durchaus vor, dass diese Zonen nicht so angeordnet sind, wie man sie für die Darstellung haben möchte, sei es, weil man den Footer unter allen Bereichen haben möchte oder der Header über allen stehen soll oder man eine Webpart-Zone „Left“ benötigt, oder – weil man dem Content-Pfleger nicht Möglichkeiten geben will, einzelne Seiten zu verun-/gestalten. Bei uns geht es zunächst aber um das grundsätzliche Prinzip. Darum kopieren wir uns im SharePoint Designer 2010 jetzt erst mal den kompletten Inhalt der BlankWebPartPage.aspx Datei und ersetzen damit unsere komplette Seite (wirklich alles überschreiben!). Check In:
Änderungen genehmigen, damit das Layout freigeschaltet wird:
Wir kontrollieren das Ergebnis auf der vorher von uns erstellten Seite, und wenn wir alles richtig gemacht haben, finden wir nun unter „VIALUTIONS“ die „Produktseite“.









Keine Kommentare:
Kommentar veröffentlichen